
Puppeteer on Azure Functions
Table of Content
Subscribe to Puppeteer on Azure Functions
Connect to the deployment VM
Deploy Puppeteer on Azure Functions
Run Puppeteer on Azure Functions
Subscribe to Puppeteer on Azure Functions
1. Go to the listings page Puppeteer on Azure Functions on Azure Marketplace.

2. Click on 'Get it now', then follow the instructions on the page to launch the Virtual Machine.
Connect to your instance via RDP
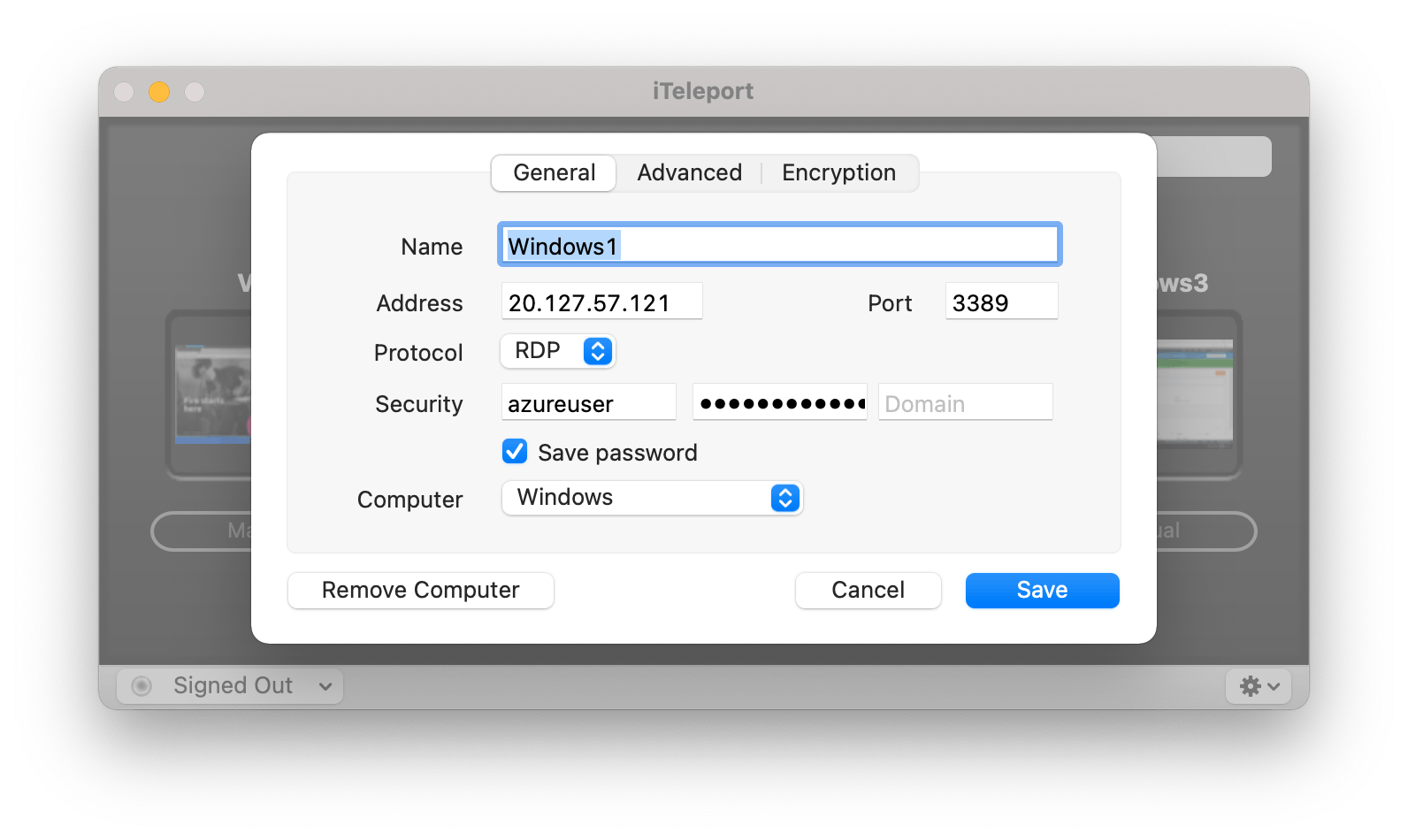
1. Open a RDP client tool of your choice and add the appropiate values: Public IP address, username and password you specified when you created the VM

2. Connect to your VM.
Deploy Puppeteer on Azure Functions
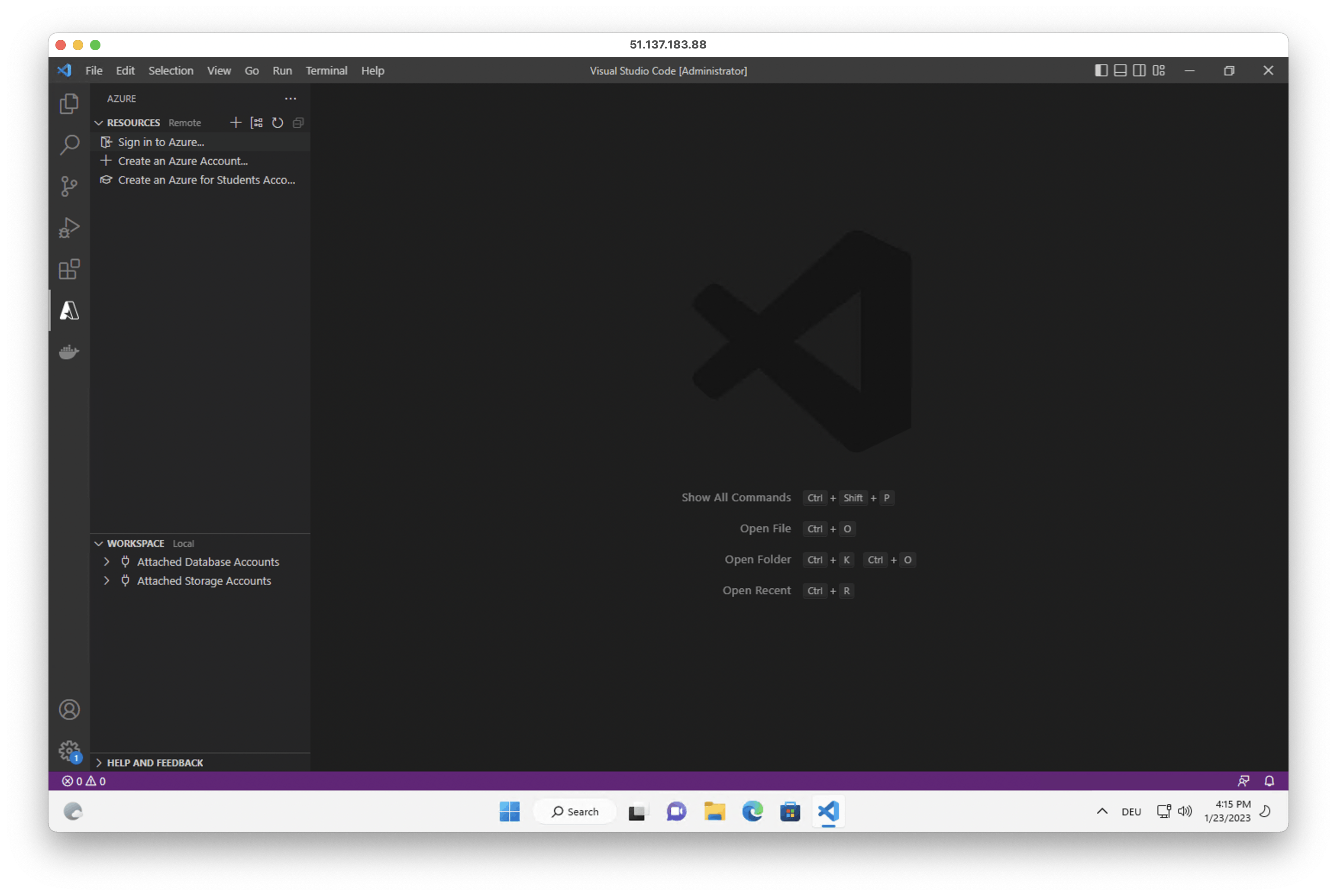
1. Connect to your Virtual Machine and open preinstalled Visual Studio Code on it.
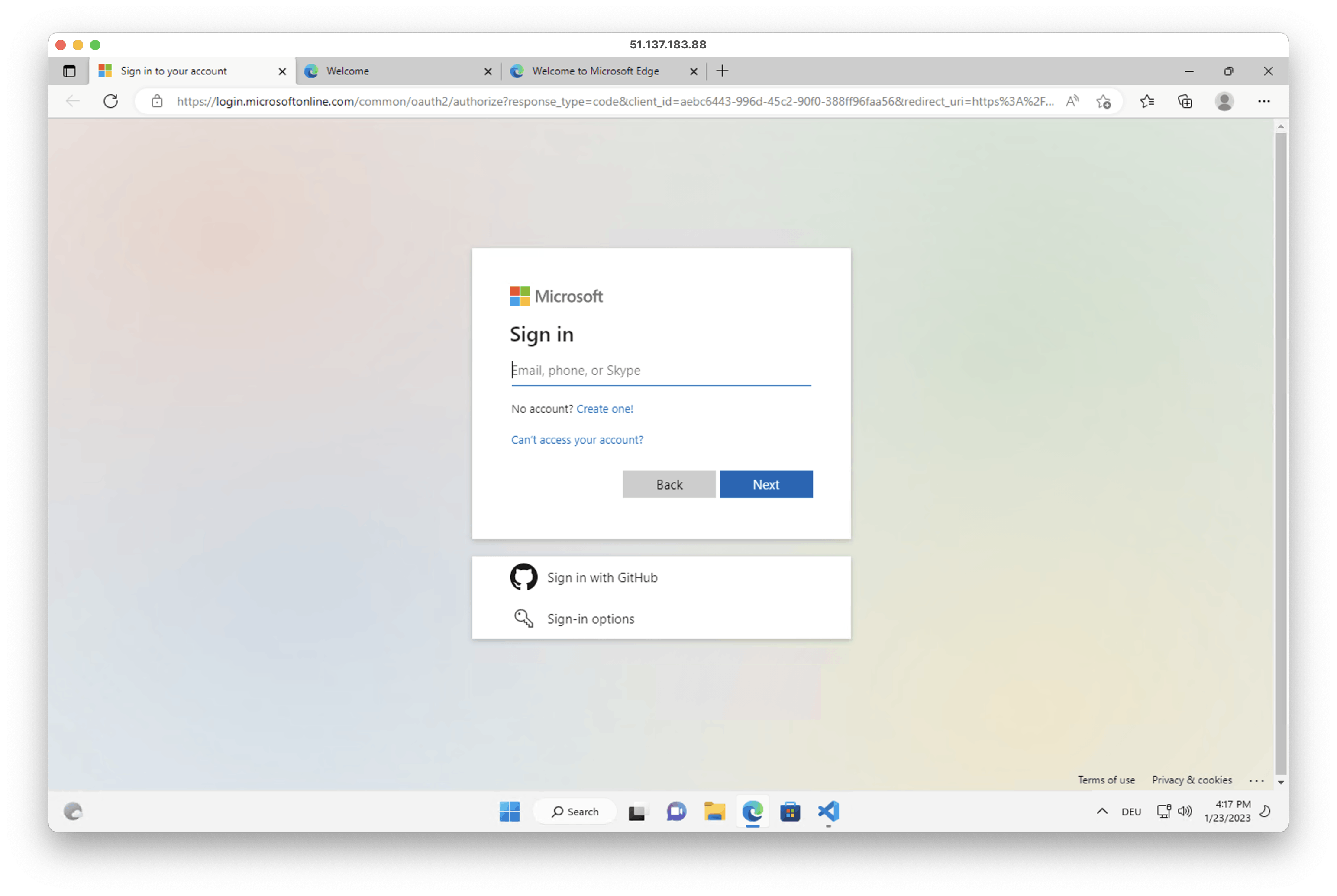
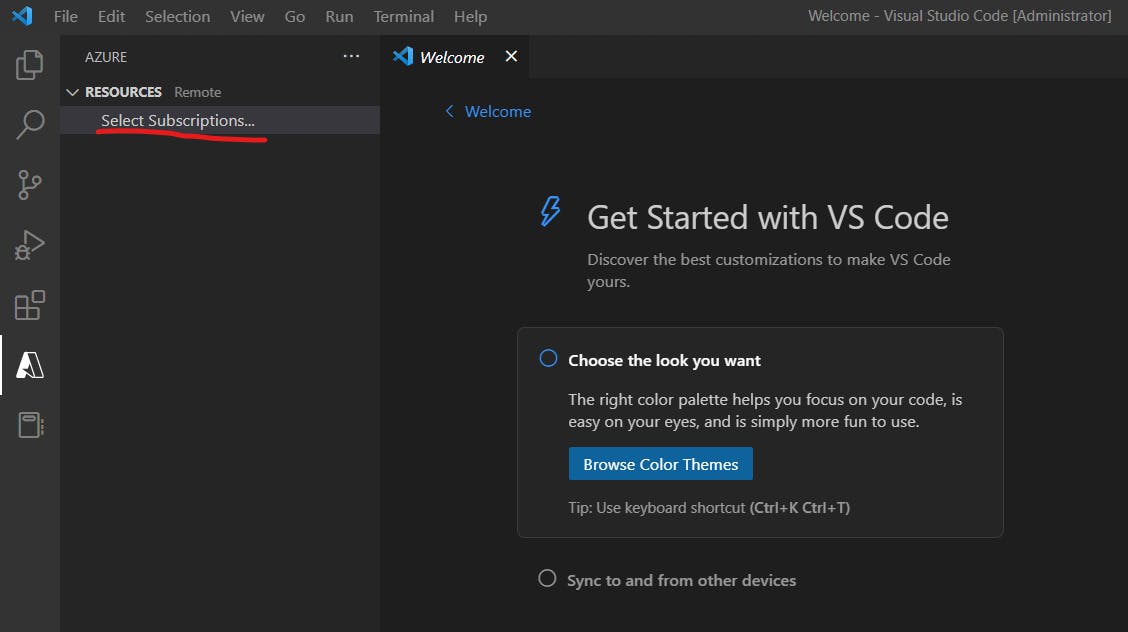
2. Open the Azure extension and sign into your Azure account in the opened browser window.


If your subscription is not listed in the left panel after signing in, try the following steps: press Ctrl+Shift+P to open Command Palette and Enter "Azure: Select Tenant". Select the listed tenant or choose one, if you own more than one. Then log into azure again.

If this does not resolve the problem, see https://github.com/microsoft/vscode-azure-account/wiki/Troubleshooting#unable-to-list-subscriptions for further troubleshooting guidance.
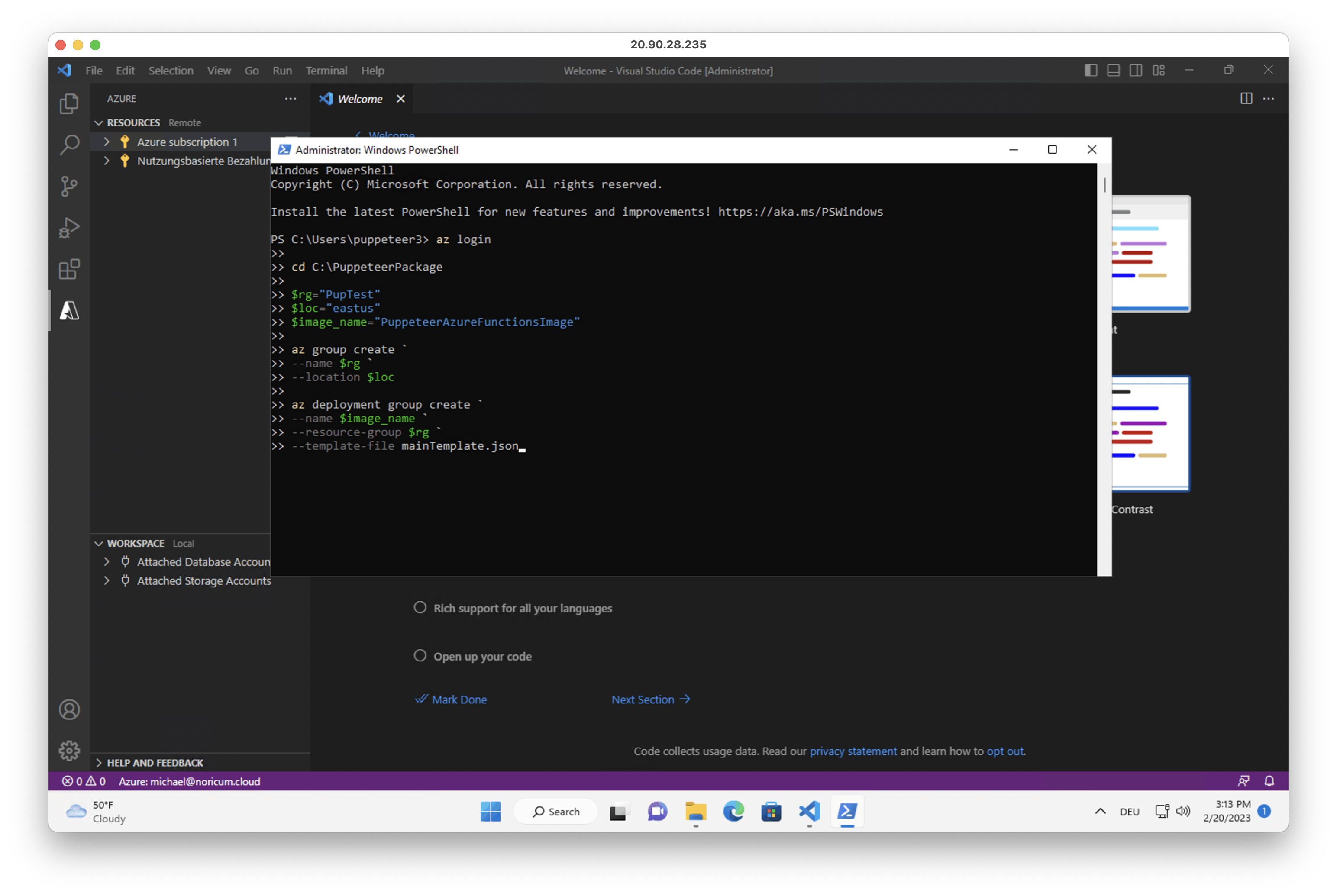
3. Open PowerShell and run the following script. Change the $rg, $loc and $image_name variables if needed.
az login cd C:\PuppeteerPackage $rg="PuppeteerOnAzure" $loc="eastus" $image_name="PuppeteerAzureFunctionsImage" az group create ` --name $rg ` --location $loc az deployment group create ` --name $image_name ` --resource-group $rg ` --template-file mainTemplate.json

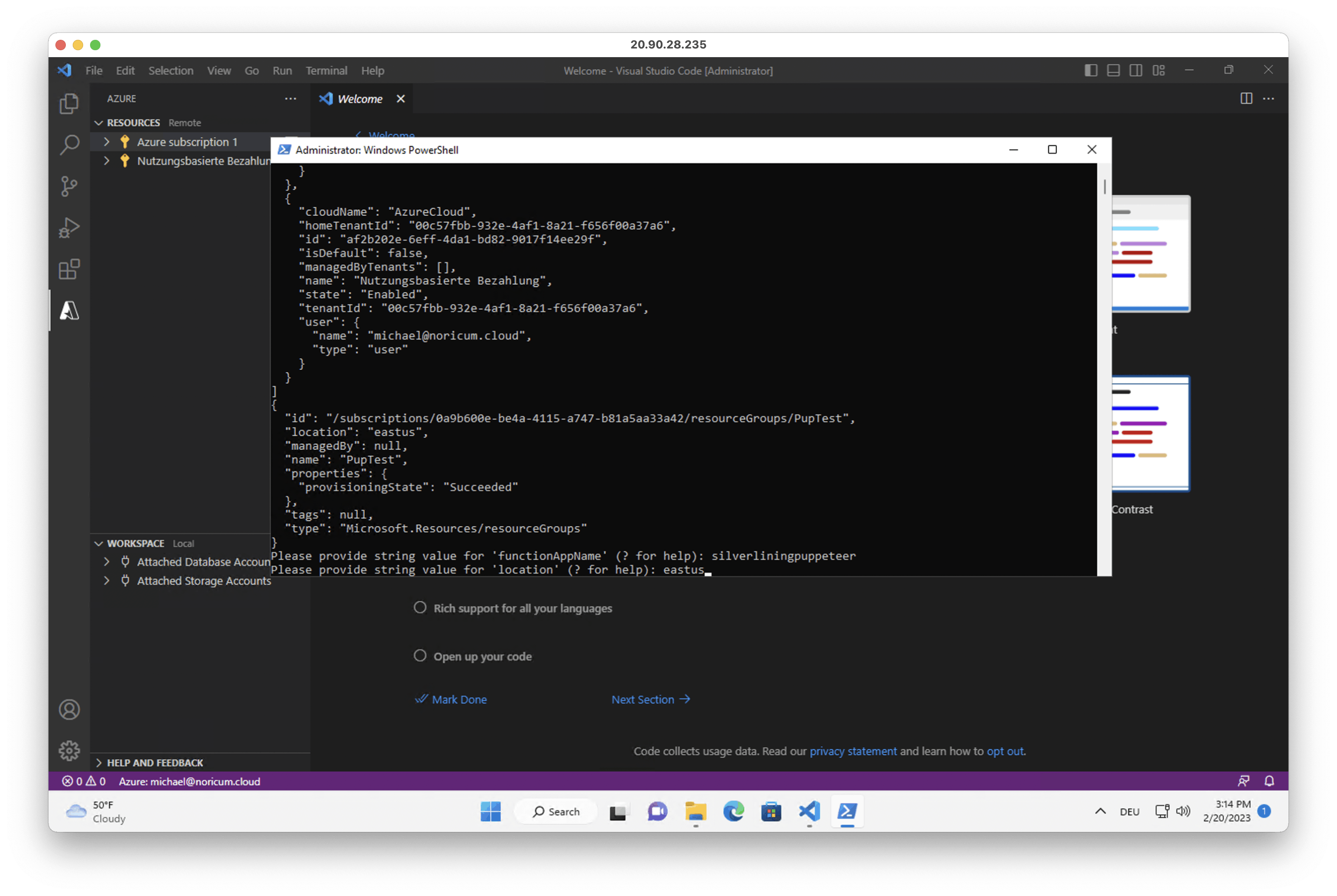
4. Enter a name for the resources when asked by the script (the name has to be a globally unique string in lower case alphanumerical symbols)

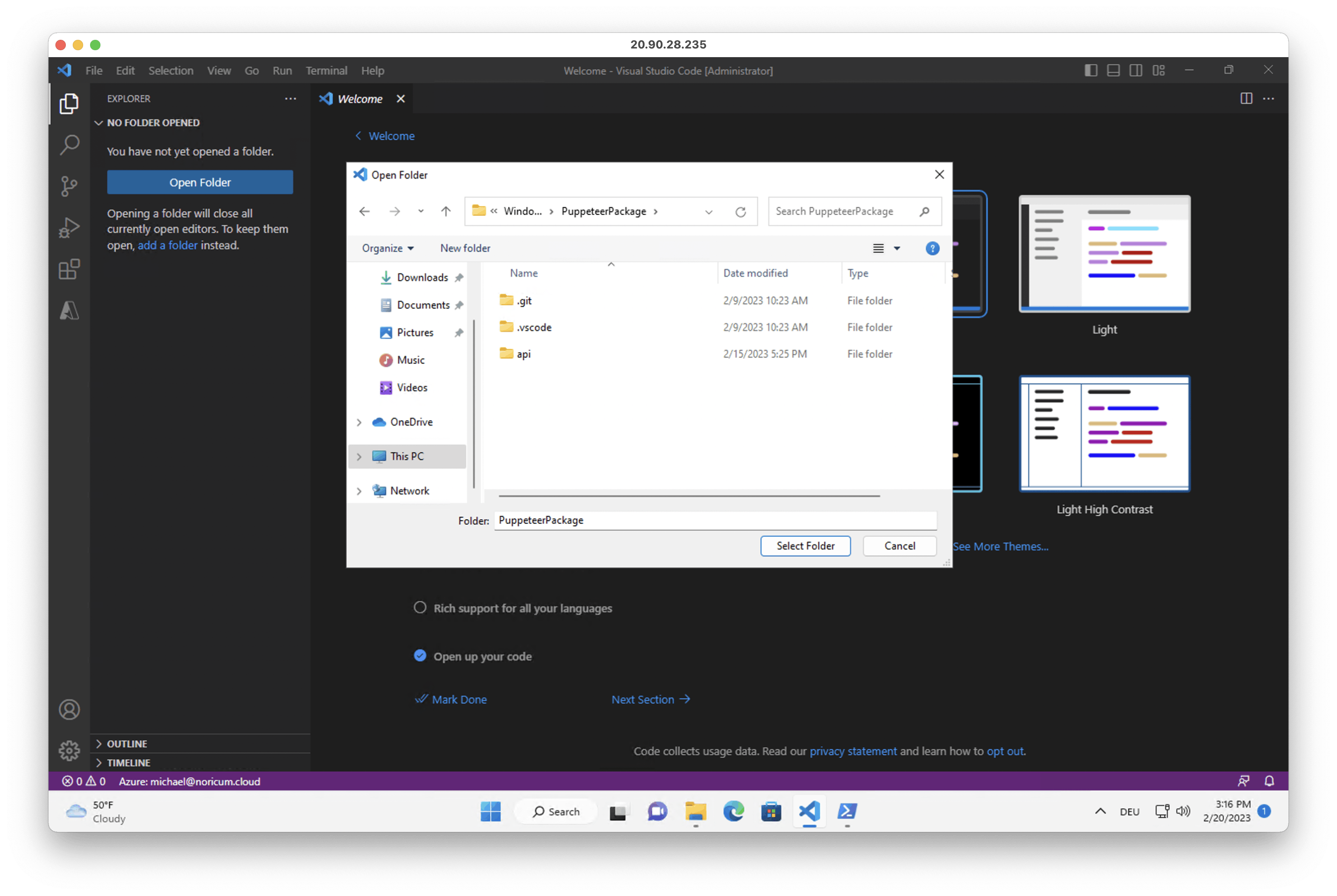
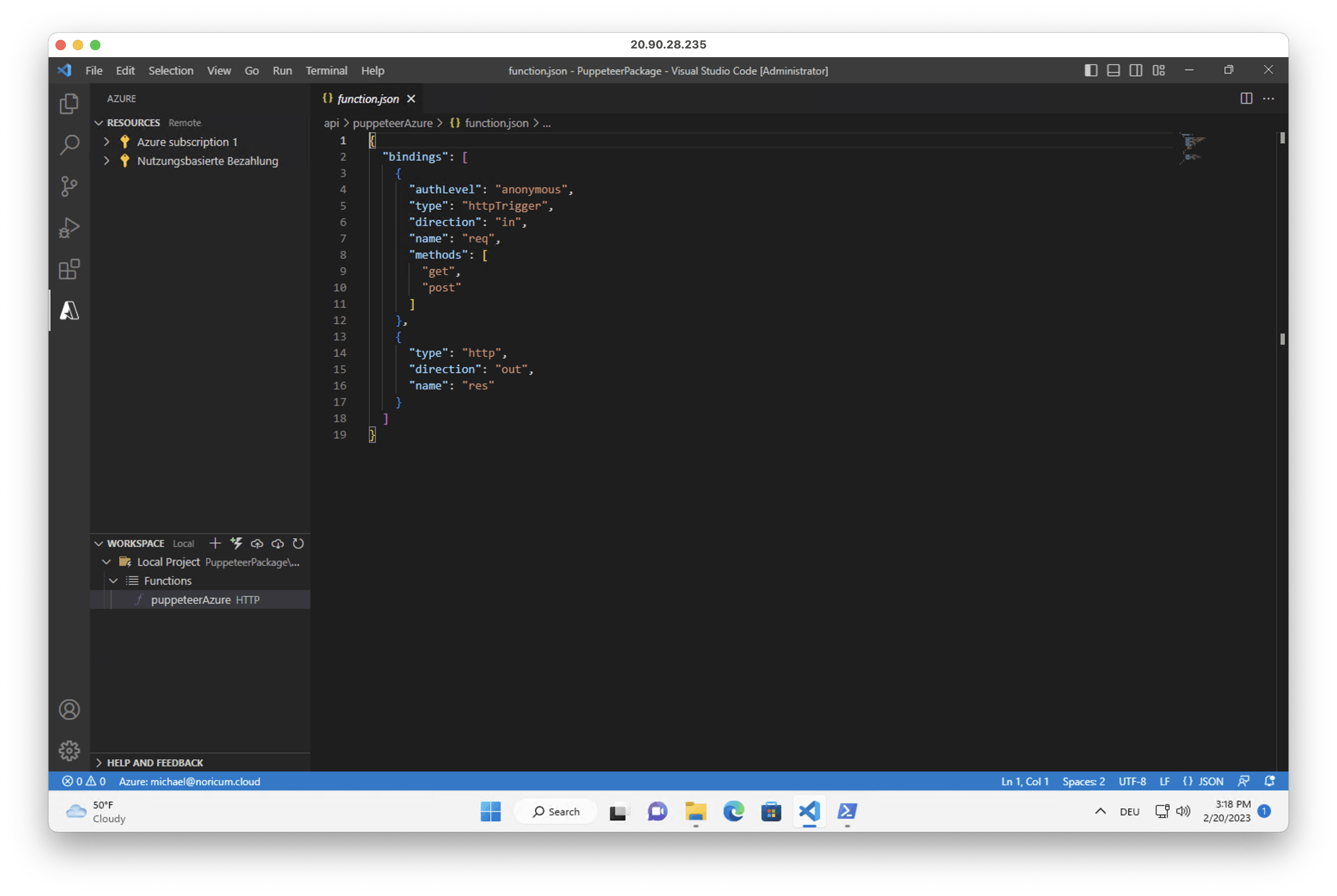
5. Open the Explorer tab in Visual Studio Code and open the C:\PuppeteerPackage directory

6. Open the Azure extension in VS Code and find the Puppeteer Function within your local project

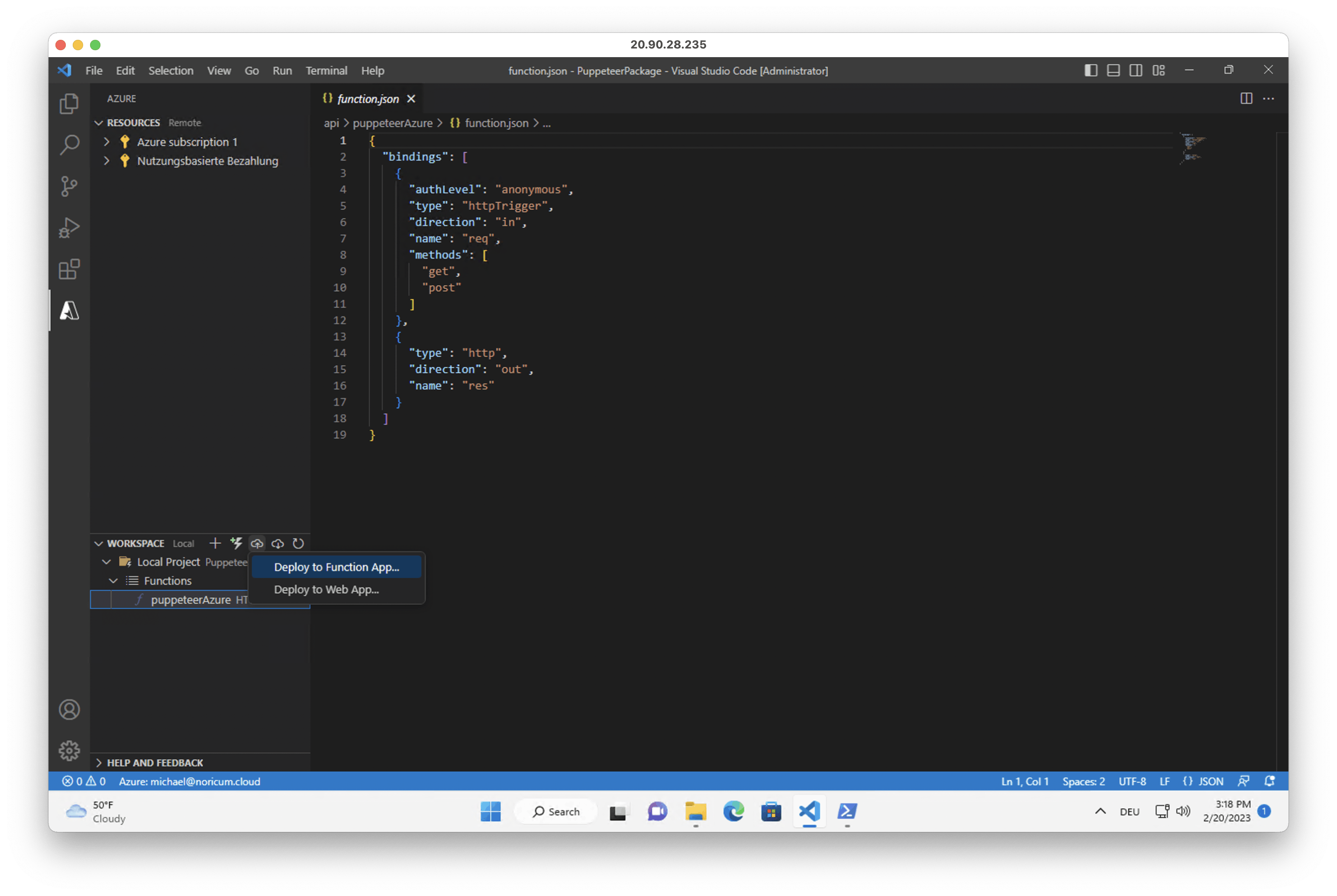
7. Choose "Deploy to Function App..." and select the previously created Function App from the dropdown menu. When asked, confirm to overwrite the existing function.

8. To customize the Puppeteer script, edit index.js and repeat the build and deploy process (step 6 and 7).
Run Puppeteer on Azure Functions
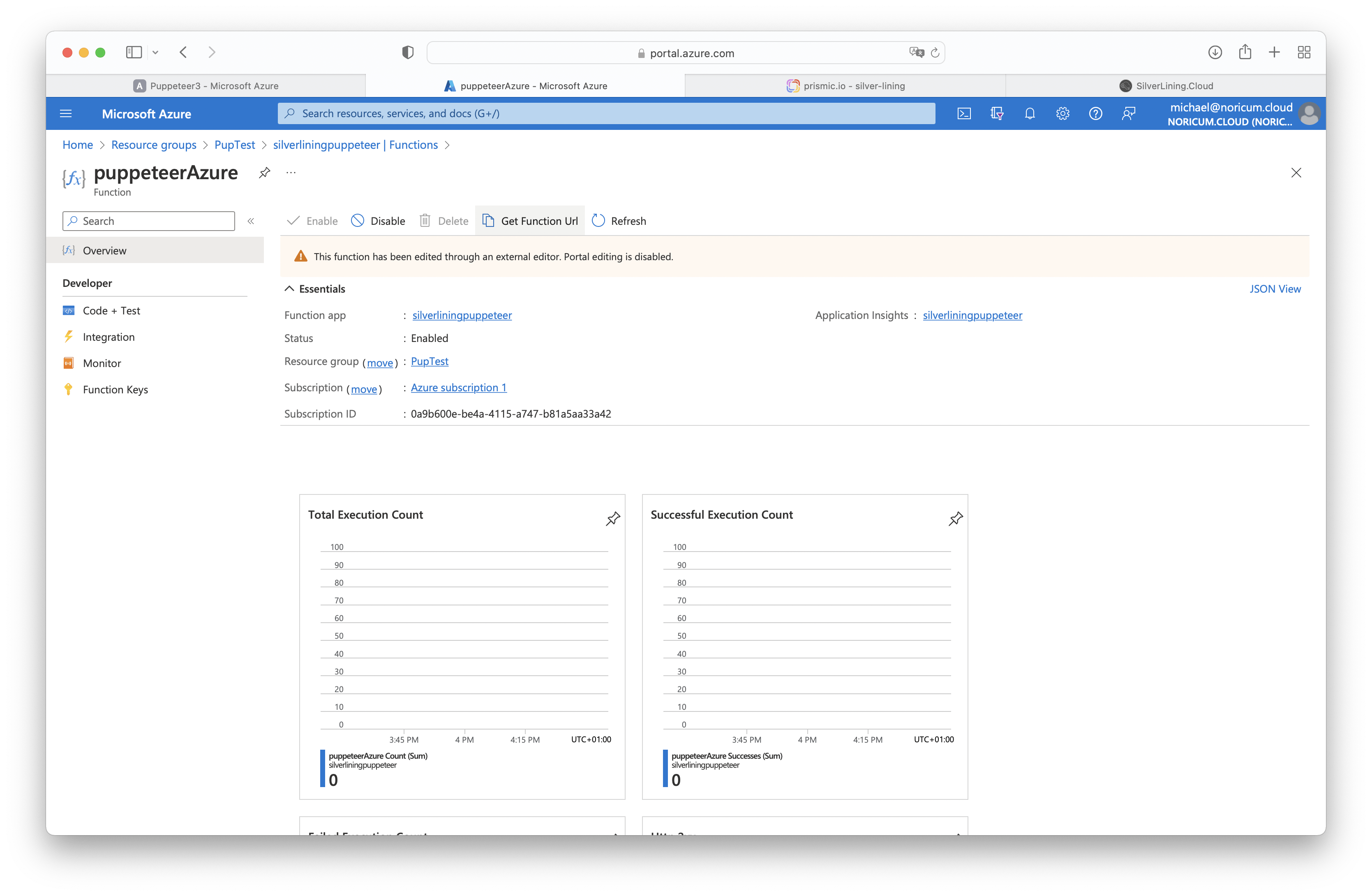
1. Once the deployment is completed (see chapter above) , open the Azure Portal and navigate to the Function App inside the created resource group.
2. Under Functions select the deployed PuppeteerOnAzure function. It may take a couple of minutes after deployment until the function is ready.

3. To test the function click on 'Get Function Url' and open it in a new browser tab. The default function code will then return a screenshot taken from Serverless Chromium.